Flink*
The Evolving Journey Continues
A Bit of History
As I mentioned on the Flink12 project page, the Flink product has pivoted and evolved through many stages. After launching as a private social network the Flink12 business model shifted to include a public profile. This brought about a specific focus on the music industry and a strategy where users could pay to follow their favourite bands/musicians for access to premium content (FlinkMusic). From there the focus on music expanded to include all forms of celebrity (FlinkFame). The concept of pay-to-follow also pivoted into a story subscription model and the spotlight on celebrity was further widened in order to open up the world of Flink to a broader range of possibilities.
The following illustrates some of the processes during these various stages of development.
*The asterisk is a placeholder which represents the second part of the various Flink names over the years (e.g. Flink12, FlinkMusic, FlinkFame, FlinkTO) but it also serves the dual purpose of bringing your attention to this fun fact.
Improving the Content
After completing the initial overhaul of the UI and branding we looked at ways to improve the content – both how it was presented and the type of content that users could post.
User Scenarios
User scenarios helped us to see the type of content that might be posted. This allowed me to experiment with various layouts and lead us to improving the way in which users could post.
A couple user scenarios showing how users might post to their albums.
A New Way to Post
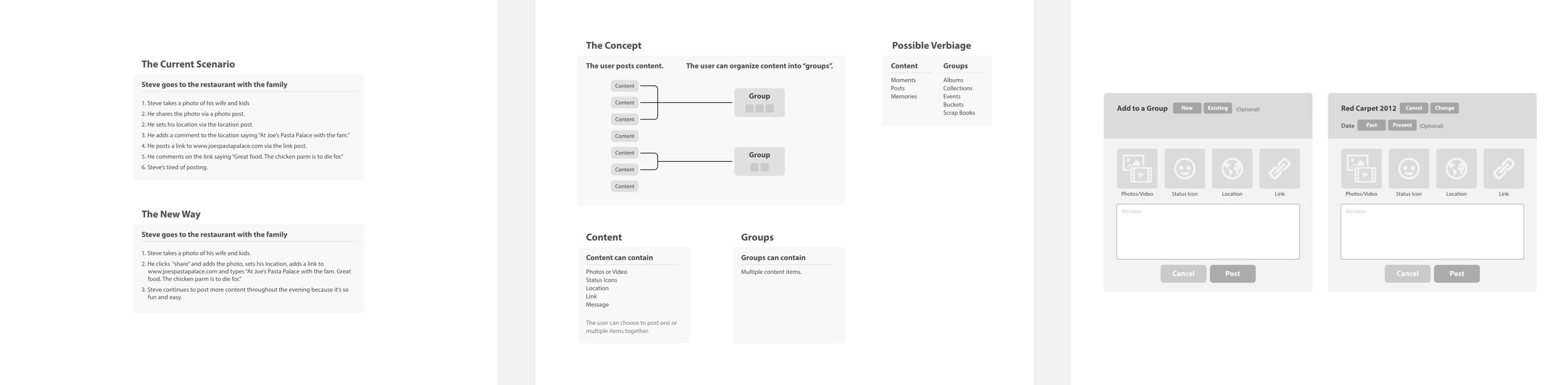
We noticed that some users were posting multiple times in quick succession. This was due to the fact that they could only post one type of content at a time (e.g. text, photos, location). From this limitation the concept of ‘Moments’ was born. Moments would allow users to post multiple elements all at once.
A quick document illustrating the new post idea which I presented to the stakeholders.
Content Stream Building Blocks
The main content stream was one of the most complex components of the app because it could vary drastically depending on what users posted. And with the new idea of ‘Moments’ that added even more possibilities to the mix. Playing around with simple blocks and laying them out in a myriad of ways allowed us to visually see the possibilities without spending too much time on the specific details.
A few of the wireframes that helped to narrow down the layout for the content stream.
The Ever-Changing Stream
Just as the overall product changed over the years, so did the content stream. Sometimes the changes were made based on the product shift and other times we were simply trying to improve the user experience.
Some of these designs were fully implemented, others were experimental.
The Promo Site
As the product changed, so did the site we used for promoting it. This was a key factor in attracting new users. It was always a fine balance trying to showcase the features and benefits without overwhelming the user with too much information – giving them just enough to entice them to give the app a try.
Most of my creativity starts on paper with ideas and sketches. No difference for the promo site.
Wireframes from one of the promo site designs as the product evolved.
Some of the promo site designs throughout the various stages of the app.
The Mobile Apps
The original mobile apps (iOS and Android) felt disconnected from the web app. They didn’t match visually and the UI was drastically different. They felt like 2 unrelated products and as we focused on improvements to the web app the contrast between them widened. So once we were done making the initial major changes to the web app it was time to focus on the mobile apps.
For these wireframes I included detailed interaction instructions for the developers.
Along with the interaction instructions on the wireframes, I included styling instructions as we had yet to develop a style guide.
Although there was less ‘experimenting’ with the visual style of the mobile apps there were still a few variations along the way.
Concluding Part 2 of the Journey
There were so many changes to the product over the years that it would take a book to describe all the components that underwent transformation. For example, when we updated the profile pages we allowed users to customize them by selecting from preset background patterns and choosing their own colours. We tried to keep the customization relatively limited so that the pages wouldn’t end up looking like gaudy MySpace profiles from 2005. However, once in the hands of the user we realized that some of the colour combinations were, well, let’s just say “not good.” Eventually we would limit the colour palettes to match the cover image that the user uploaded but that too brought about other issues.
I think you get the idea – the product changed… a lot. But this isn’t the end. Be sure to check out ‘The Flink Finale’ below.
The many faces of Flink.
The Flink Finale
In case you didn’t read the last section and just skipped to the end, there’s one more part to the Flink journey.